El rebot de la pàgina principal és un desafiament comú en loptimització de llocs web. El rebot es refereix a la situació en què un visitant arriba a la pàgina principal dun lloc web i després abandona el lloc sense interactuar amb cap altra pàgina. Un alt rebot a la pàgina principal pot tenir un impacte negatiu en la retenció dusuaris, la conversió i la percepció general de la qualitat del lloc. En aquest article, explorarem les causes darrere de l'augment del rebot a les pàgines principals dels llocs web i presentarem possibles solucions.
Causes de l'Augment del Rebot a la Pàgina Principal
- Disseny Desordenat o Confús: Una pàgina principal desorganitzada o amb un disseny confús pot aclaparar els visitants, cosa que els porta a abandonar el lloc immediatament.
- Contingut Irrellevant o Poc Atractiu: Si el contingut de la pàgina principal no és rellevant per a les expectatives dels visitants o no és prou atractiu, és probable que se'n vagin sense explorar més.
- Temps de Càrrega Lent: Els visitants moderns esperen que les pàgines web es carreguin ràpidament. Si la pàgina principal triga massa a carregar, els usuaris poden perdre la paciència i abandonar el lloc.
- Manca de Trucat a l'Acció Clar: Si la pàgina principal no té una crida a l'acció clar o visible, els visitants poden no saber com procedir i, en conseqüència, abandonar el lloc.
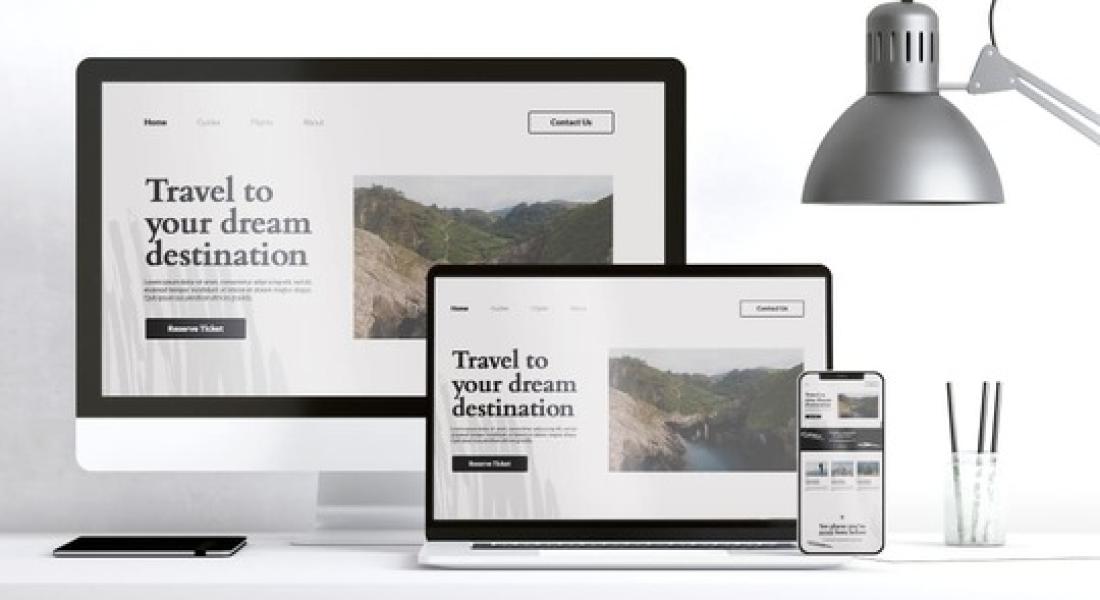
- Incompatibilitat Mòbil: Amb un nombre creixent d'usuaris que accedeixen a llocs web des de dispositius mòbils, la manca d'un disseny receptiu pot dificultar la navegació i portar a l'abandonament.
- Contingut Excessiu: Massa contingut abarrotat a la pàgina principal pot ser aclaparador i dificultar la comprensió ràpida del que el lloc ofereix.
Solucions per Reduir el Rebot a la Pàgina Principal
Disseny Net i Organitzat: Simplifica la disposició d'elements a la teva pàgina principal. Utilitza espais en blanc per separar seccions i agrupa contingut relacionat. Menys desordre significa una navegació més fàcil.
Contingut Rellevant i Atractiu: Investiga el teu públic objectiu i ofereix contingut que respongui a les vostres necessitats o interessos. Utilitza capçaleres cridaneres, imatges d'alta qualitat i paràgrafs concisos per captar l'atenció.
Optimització de Velocitat de Càrrega: Redueix la mida de les imatges i altres fitxers multimèdia mitjançant la compressió. Utilitza formats d'imatge moderns com WebP i aprofita l'emmagatzematge en memòria cau perquè els visitants no ho hagin de carregar tot des de zero cada vegada.
Trucats a l'Acció Clars: Col·loca botons de crida a l'acció (CTA) a llocs prominents. Utilitza text clar i directe que indiqui clarament quina acció han de prendre els visitants, com ara "Registra't ara" o "Explora les nostres ofertes".
Disseny Responsiu: Assegureu-vos que el vostre disseny s'adapti automàticament a diferents mides de pantalla. Utilitza CSS media queries per ajustar l'aparença del teu lloc a dispositius mòbils i tauletes.
Contingut Equilibrat: Elimina contingut innecessari de la teva pàgina principal. Prioritza la informació essencial i utilitza enllaços o botons per dirigir els visitants a pàgines internes on puguin trobar més detalls si ho desitgen.
Recorda que cada lloc web és únic, per la qual cosa és important fer proves i ajustaments per determinar quines solucions són més efectives per a la teva audiència. Monitoritza les mètriques de rebot i fes canvis basats en les dades per millorar contínuament l'experiència de l'usuari a la teva pàgina principal.
Conclusió
Laugment del rebot a les pàgines principals dels llocs web pot ser un senyal que alguna cosa no està funcionant correctament en el disseny, el contingut o lexperiència de lusuari. Identificar les causes darrere aquest augment i aplicar les solucions adequades pot ajudar a reduir el rebot, retenir els visitants i millorar l'efectivitat general del lloc web. Un enfocament en el disseny intuïtiu, el contingut atractiu i l'optimització tècnica contribuirà a una experiència positiva per als usuaris i a un compromís més gran amb el lloc.